View more presentations from Jorge Díaz
lunes, 22 de agosto de 2011
wibbitz
Tutorial y ejemplo de Issuu
Tutorial y ejemplo de Calameó
Tarea a realizar: Entrar en cada uno de los servicios nombrados. Realizar una búsqueda sobre el tema web 2.0 y educación. Abrir alguno de los documentos mostrados y copiar el código (embed). Crear una entrada en nuestro blog del taller denominada creación de revistas digitales e ir pegando los códigos correspondientes.
Estos son ejemplos de uso, pero para poder subir archivos a estos servicios, tendríamos que darnos de alta en los mismos creando una cuenta.

Google Maps
Uno de los sitios por excelencia para la creación de contenidos es Google maps. La geolocalización es una de las actividades 2.0 más educativas. En este vídeo se explica como crear un mapa .
Líneas de Tiempo
Las líneas de tiempo son uno de los recursos más interesantes para que los alumnos creen contenido utilizando diversas fuentes provenientes de la web.
Lista de reproducción con algunos videotutoriales de la herramienta.
Utilización de Dipity a nivel educativo:
A primera vista es obvia su utilización en el área de Ciencias Sociales pues permite la organización cronológica de datos y hechos y su visualización es atractiva y enriquecedora.
Dipity permite que el alumno se centre en el problema de fondo, identificando y clasificando los aspectos más relevantes de un determinado período histórico.
Tres posibles aplicaciones para el aula de primaria a modo de ejemplo:
Algunas ideas para llevar a cabo un proyecto pueden ser:
Veamos algunos ejemplos de líneas del tiempo creadas por docentes y alumnos
Xtimeline, TIMETOAST,TIMERIME,REMEMBLE,
Tarea a realizar:
Creación de una línea de tiempo con la herramienta Dipity que recoja los presidentes de la Democracia española.Cada evento debe estar formado por el máximo número de elementos informativos: Vídeo, imágenes, texto, audio...
Accede a esta dirección y propón usos educativos de las líneas de tiempo.
Insertar la línea creada en una nueva entrada en nuestro blog del taller

Lista de reproducción con algunos videotutoriales de la herramienta.
Utilización de Dipity a nivel educativo:
A primera vista es obvia su utilización en el área de Ciencias Sociales pues permite la organización cronológica de datos y hechos y su visualización es atractiva y enriquecedora.
Dipity permite que el alumno se centre en el problema de fondo, identificando y clasificando los aspectos más relevantes de un determinado período histórico.
Tres posibles aplicaciones para el aula de primaria a modo de ejemplo:
- Conocimiento del medio: realizar una memoria con los acontecimientos mundiales, nacionales, regionales o locales más importantes del año.
- Música: clasificar por orden cronológico diferentes autores y estilos.
- Lengua: hacer un diario de clase, crear una línea del tiempo de la Literatura Infantil.
Algunas ideas para llevar a cabo un proyecto pueden ser:
- Una biografía o una autobiografía.
- El itinerario y los eventos ocurridos en un viaje de vacaciones (hipotético o real).
- Un informe de algún evento histórico (crónica de la transición política española), un determinado periodo de la historia o los aspectos culturales de un determinado movimiento cultural (cubismo etc.). Ver obra de Andy Warhol.
- Un resumen online de un trabajo de historia.
- Un review de lo ocurrido un año determinado o periodo de tiempo, bien a nivel personal o a nivel de acontecimientos de relevancia aparecidos en la prensa.
- Eventos musicales, de moda, música o acontecimientos históricos importantes ocurridos en una década u otro periodo de tiempo determinado.
- Seguir la campaña electoral de un político célebre.
- La historia de un festival o una fiesta tradicional.
- Seguir las noticias de un periódico diario o una revista semanal.
- Crear tu curriculum vitae.
- Descripción de eventos importantes de nuestra vida tal como matrimonio, graduación, búsqueda de nuestro primer empleo, inmigración.
Veamos algunos ejemplos de líneas del tiempo creadas por docentes y alumnos
- Los papas del Siglo XX.
- Biografías de extremeños ilustres en la historia realizadas por los alumnos de diversificación del IES Carolina Coronado de Almendralejo.
- Eje cronológico sobre La Restauración en España (1874-1939), por alumnos de 4º de ESO.
- Líneas del tiempo en clase por Víctor Cuevas orientador y profesor de Psicología.
Xtimeline, TIMETOAST,TIMERIME,REMEMBLE,
Tarea a realizar:
Creación de una línea de tiempo con la herramienta Dipity que recoja los presidentes de la Democracia española.Cada evento debe estar formado por el máximo número de elementos informativos: Vídeo, imágenes, texto, audio...
Accede a esta dirección y propón usos educativos de las líneas de tiempo.
Insertar la línea creada en una nueva entrada en nuestro blog del taller

Glogster: poster Multimedia
Glogster es una herramienta web 2.0 que sirve para la creación de posters multimedia. Las fuentes a utilizar para la creación de dichos posters pueden ser: texto, audio, vídeo, gráficos, hipertexto, imágenes...
Algunas nociones sobre Glogster por Ángel Puente.
videotutorial de Glogster por Marisa de Dios
Presentación de Marije Uranga
Tutorial por Auladehistoria
Ejemplos:
Tutorial visual publicado en Calameó.
Enlace a la página de GLOGSTER.
Para el mundo educativo tenemos una variante de glogster denominada EDUGLOGSTER. Tiene 2 posibles modos de suscripción, uno completamente libre y gratuito Edu Basic, y otro de pago Edu Premium. La ventaja que tiene Eduglogster es que el profesor puede controlar los glogster que realizan los alumnos.
Tarea a realizar: crea un glogster sobre un tema de tu interés insertando el máximo de componentes posibles (texto, vídeo, imagen, enlaces...)
Inserta el glogster creado en una nueva entrada en nuestro blog del taller
Accede a esta dirección para proponer usos educativos de Glogster

Algunas nociones sobre Glogster por Ángel Puente.
videotutorial de Glogster por Marisa de Dios
Presentación de Marije Uranga
Herramientas 2 0 Para Construir Puentes Edublogs Getxo 2009 Marije Uraga
View more presentations from marijeuraga.
Tutorial por Auladehistoria
Ejemplos:
Servir de material de apoyo a una exposición oral. Experiencias del IV Encuentro de Edublogs:
Desarrollar la identidad profesional | Red solidaria | Reciclatocha | Bretagne09 | Nous parlons a Atocha | Divulgando la Ciencia
Este uso está estrechamente relacionado con este otro: Presentar el resultado de un trabajo o investigación.
Desarrollar la identidad profesional | Red solidaria | Reciclatocha | Bretagne09 | Nous parlons a Atocha | Divulgando la Ciencia
Este uso está estrechamente relacionado con este otro: Presentar el resultado de un trabajo o investigación.
Ofrecer recursos sobre un tema (personalidades, épocas, acontecimientos...).
Plantear una actividad.
Realizar hojas poéticas.
Promocionar un blog, un libro, una película…
Tres tizas (tarjeta de presentación)
Reunir textos a modo de antología.
Resumir un evento o un viaje.
Mostrar otros glogs.
Metaglog (Blogge@ando)Tutorial visual publicado en Calameó.
Enlace a la página de GLOGSTER.
Para el mundo educativo tenemos una variante de glogster denominada EDUGLOGSTER. Tiene 2 posibles modos de suscripción, uno completamente libre y gratuito Edu Basic, y otro de pago Edu Premium. La ventaja que tiene Eduglogster es que el profesor puede controlar los glogster que realizan los alumnos.
Tarea a realizar: crea un glogster sobre un tema de tu interés insertando el máximo de componentes posibles (texto, vídeo, imagen, enlaces...)
Inserta el glogster creado en una nueva entrada en nuestro blog del taller
Accede a esta dirección para proponer usos educativos de Glogster

NOTA: paneles multimedia para compartir
Nota es otra de esas herramientas que se pueden utilizar en el aula para la remezcla o creación de contenidos por parte de los alumnos. De manera sencilla e intuitiva mediante el arrastrar y soltar una serie de elementos multimedia conformamos un panel tipo poster. Se pueden insertar todos los items del menú que aparece en la imagen. Al final, si se ha creado una nota pública, se puede compartir mediante el código correspondiente.
Algunas indicaciones para crear una nota o notebook.
Guía rápida
Empezar | Editar | Compartir
Empezar
#1Regístrate
En primer lugar, por favor, regístrate para Notario.
#2Registrarse
En tu página de inicio (http://notaland.com/), Ingrese su nombre de usuario y contraseña. A continuación, haga clic en "Go!" botón para entrar
#3Abra una página Nota
Por favor, seleccione su página Nota que le gustaría editar.
Si desea crear nuevos portátiles, haga clic en "Crear nuevo bloc de notas" botón en la página principal, y la entrada de un título de un nuevo portátil, y seleccione público o privado. En un portátil, puede agregar varias páginas Nota. Si desea agregar nueva página Nota en un cuaderno, por favor haga clic en "+ Nueva página".
Editar
#4edición de Inicio
En la página Nota usted va a editar, haga clic en "Editar". La página ya está listo para editar.
#5Tome el contenido de la web
Puede insertar varios contenidos en su página Nota directamente desde la web. Abrir ficha "Insertar" en el cuadro de la derecha de la página de edición. Haga clic en "Foto", "Video", "Wikipedia", o "Mapa", y de búsqueda con las palabras clave que desee. El resultado de la búsqueda se apareció. A continuación, haga clic en la imagen o vídeo que desea insertar en su página de Nota.
#6Escribe textos
1. Haga clic en "Texto", arrastre el cursor a donde desea que el texto que se muestra.
2. Introduzca el texto.
3. Cambiar el tamaño de fuente y color. * Seleccione el marco de su conjunto, esto le permitirá agregar color al fondo.
#7Cargar archivos de su computadora
1. Haga clic en ficha "Insertar" en la esquina derecha de la página.
2. Abrir "Subir" ficha, haga clic en "Browse" y seleccione el archivo que quieres subir.
3. La foto aparecerá en su página de Nota.
* Utilice el mismo procedimiento para pegar los archivos de Word, etc.
#8Diseño de formas
1. Añadir formas y texto a la página.
2. Haga clic en "Mover" para organizar las formas y el texto para que coincida con la imagen.
3. Cambiar el color y el tamaño de las formas y texto para el diseño de modo que el texto es fácil de ver.
#9Dibujar líneas
1. Haga clic en "Pen". Elige el color y tamaño.
2. Usa el ratón para dibujar líneas y escribir cartas.
3. Haga clic en "borrador" para borrar los errores.
Compartir
#10Insertar Nota en su blog
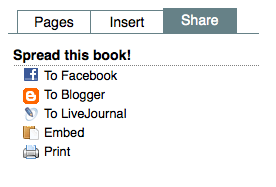
1. Abrir "Compartir" ficha en el cuadro de la derecha de su Nota de edición de páginas.
2. Haga clic en "Insertar". A continuación, copie el código HTML.
3. Pegue el código HTML de tu blog.
Si eres usuario de Blogger o LiveJournal, puede utilizar "en Blogger" o "Para LiveJournal botón para que pueda integrar en la página Nota Blogger / LiveJournal directamente.
Del mismo modo, puede compartir su página Nota por e-mail o en Facebook.
Este un ejemplo rápido que he creado.
Crear una nota insertando el máximo número de elementos disponibles.
Insertar la nota creada en una nueva entrada en nuestro blog del taller
Acceder a esta dirección para indicar posibles usos educativos de NOTA en un mural de postit.

Algunas indicaciones para crear una nota o notebook.
Guía rápida
Empezar | Editar | Compartir
Empezar
#1Regístrate
En primer lugar, por favor, regístrate para Notario.
#2Registrarse
En tu página de inicio (http://notaland.com/), Ingrese su nombre de usuario y contraseña. A continuación, haga clic en "Go!" botón para entrar
#3Abra una página Nota
Por favor, seleccione su página Nota que le gustaría editar.
Si desea crear nuevos portátiles, haga clic en "Crear nuevo bloc de notas" botón en la página principal, y la entrada de un título de un nuevo portátil, y seleccione público o privado. En un portátil, puede agregar varias páginas Nota. Si desea agregar nueva página Nota en un cuaderno, por favor haga clic en "+ Nueva página".
Editar
#4edición de Inicio
En la página Nota usted va a editar, haga clic en "Editar". La página ya está listo para editar.
#5Tome el contenido de la web
Puede insertar varios contenidos en su página Nota directamente desde la web. Abrir ficha "Insertar" en el cuadro de la derecha de la página de edición. Haga clic en "Foto", "Video", "Wikipedia", o "Mapa", y de búsqueda con las palabras clave que desee. El resultado de la búsqueda se apareció. A continuación, haga clic en la imagen o vídeo que desea insertar en su página de Nota.
#6Escribe textos
1. Haga clic en "Texto", arrastre el cursor a donde desea que el texto que se muestra.
2. Introduzca el texto.
3. Cambiar el tamaño de fuente y color. * Seleccione el marco de su conjunto, esto le permitirá agregar color al fondo.
#7Cargar archivos de su computadora
1. Haga clic en ficha "Insertar" en la esquina derecha de la página.
2. Abrir "Subir" ficha, haga clic en "Browse" y seleccione el archivo que quieres subir.
3. La foto aparecerá en su página de Nota.
* Utilice el mismo procedimiento para pegar los archivos de Word, etc.
#8Diseño de formas
1. Añadir formas y texto a la página.
2. Haga clic en "Mover" para organizar las formas y el texto para que coincida con la imagen.
3. Cambiar el color y el tamaño de las formas y texto para el diseño de modo que el texto es fácil de ver.
#9Dibujar líneas
1. Haga clic en "Pen". Elige el color y tamaño.
2. Usa el ratón para dibujar líneas y escribir cartas.
3. Haga clic en "borrador" para borrar los errores.
Compartir
#10Insertar Nota en su blog
1. Abrir "Compartir" ficha en el cuadro de la derecha de su Nota de edición de páginas.
2. Haga clic en "Insertar". A continuación, copie el código HTML.
3. Pegue el código HTML de tu blog.
Si eres usuario de Blogger o LiveJournal, puede utilizar "en Blogger" o "Para LiveJournal botón para que pueda integrar en la página Nota Blogger / LiveJournal directamente.
Del mismo modo, puede compartir su página Nota por e-mail o en Facebook.
Este un ejemplo rápido que he creado.
Crear una nota insertando el máximo número de elementos disponibles.
Insertar la nota creada en una nueva entrada en nuestro blog del taller
Acceder a esta dirección para indicar posibles usos educativos de NOTA en un mural de postit.

Wix: creando páginas multimedia
Wix es una herramienta para la creación de páginas web con diferentes elementos multimedia.
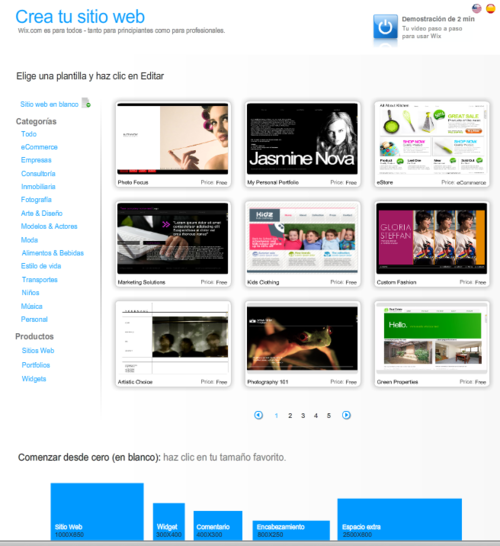
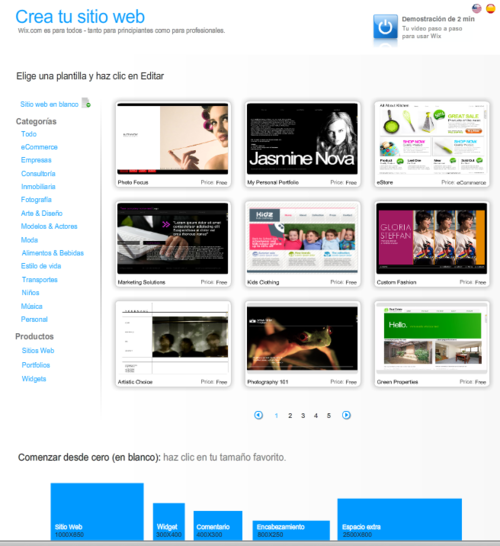
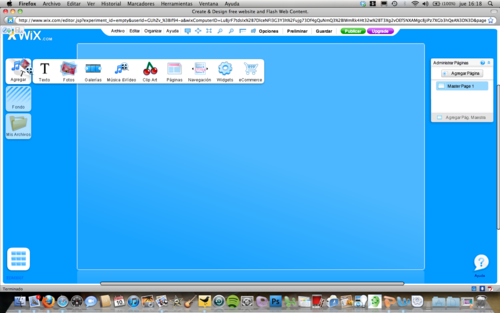
Accedemos a wix.com con el nombre de usuario y contraseña . Veremos nuestro tablero donde estarán todas las páginas que vayamos creando. Una vez dentro podemos crear las páginas desde una plantilla prediseñada o desde una página en blanco.

Elegimos la opción de comenzar desde cero y nos aparecerá la plantilla para empezar a crear nuestra página personalizada.

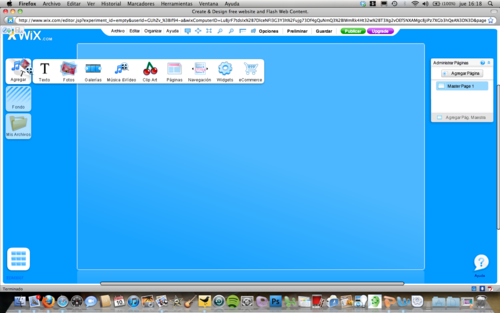
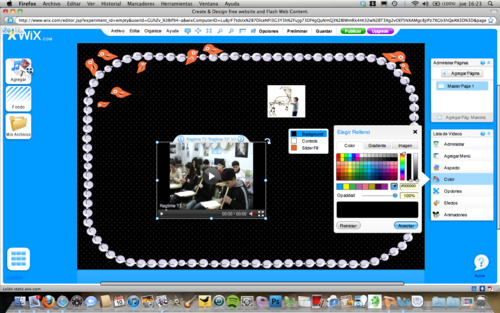
En la zona izquierda aparecen las posibilidades de diseño de la página: Texto, Fotos, Slides, Música, Vídeo, Clip art, Páginas, navegación y widgets.

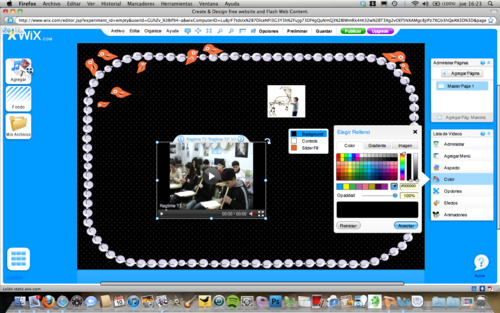
Comenzamos seleccionando un FONDO y añadiendo 4 PÁGINAS, para ello tenemos la pestaña a la derecha del editor “agregar página”. Vamos poniendo el nombre a cada página y después añadimos un MENÚ de navegación. Una vez que tenemos las páginas creadas ya podemos insertar TEXTO eligiendo el tipo de letra, tamaño, etc. Para poner una FOTO activamos el icono de agregar foto y cargamos una desde nuestro ordenador (o desde una url). Para insertar los VÍDEOS de nuestra música favorita activamos la pestaña de insertar vídeo y ponemos la url del vídeo de You-Tube. En todos los elementos de la página podemos cambiar el tamaño y el diseño, encontraremos las herramientas para ello en la zona derecha de la pantalla.

En cuanto al diseño y adornos del wix tenéis libertad total, es vuestro “tesoro”, decorarlo con cariño y dando rienda suelta a la imaginación.
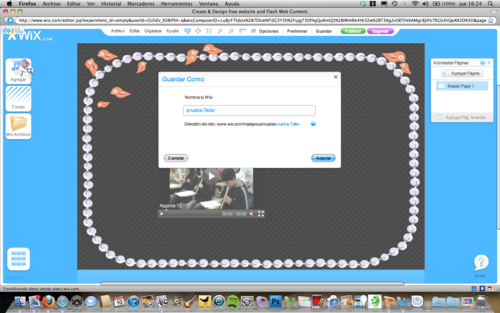
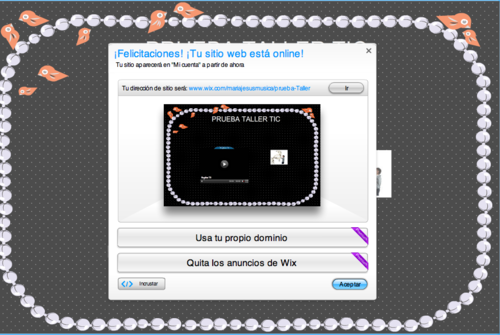
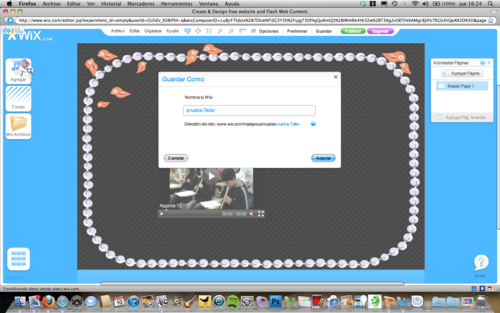
Una vez terminado el trabajo guardamos la página y la publicamos. Primero nos pedirá el título, este será el que aparezca en la url junto con el nombre de usuario y en este trabajo tenéis que titularlo con el nombre (o apellido o ambos). Una vez que le dáis a aceptar ya está publicado el wix y lo podéis ver en internet (haz click en la pestaña “ir”)


Tomado del blog de María Jesús Camino: Música meruelo.
Videotutorial de Wix.
Ejemplo de página creada con wix como presentación para una Jornada TIC, por Silvia González.
Tarea: Crear una cuenta en Wix. Crear una página web en wix que contenga cuatro páginas.
Crea una entrada en tu blog del taller explicando que es wix y poniendo un enlace a la página que has creado con wix.
Vamos a abrir este mural lino para crear nuestra nota indicando algún uso educativo para wix.

Accedemos a wix.com con el nombre de usuario y contraseña . Veremos nuestro tablero donde estarán todas las páginas que vayamos creando. Una vez dentro podemos crear las páginas desde una plantilla prediseñada o desde una página en blanco.

Elegimos la opción de comenzar desde cero y nos aparecerá la plantilla para empezar a crear nuestra página personalizada.

En la zona izquierda aparecen las posibilidades de diseño de la página: Texto, Fotos, Slides, Música, Vídeo, Clip art, Páginas, navegación y widgets.

Comenzamos seleccionando un FONDO y añadiendo 4 PÁGINAS, para ello tenemos la pestaña a la derecha del editor “agregar página”. Vamos poniendo el nombre a cada página y después añadimos un MENÚ de navegación. Una vez que tenemos las páginas creadas ya podemos insertar TEXTO eligiendo el tipo de letra, tamaño, etc. Para poner una FOTO activamos el icono de agregar foto y cargamos una desde nuestro ordenador (o desde una url). Para insertar los VÍDEOS de nuestra música favorita activamos la pestaña de insertar vídeo y ponemos la url del vídeo de You-Tube. En todos los elementos de la página podemos cambiar el tamaño y el diseño, encontraremos las herramientas para ello en la zona derecha de la pantalla.

En cuanto al diseño y adornos del wix tenéis libertad total, es vuestro “tesoro”, decorarlo con cariño y dando rienda suelta a la imaginación.
Una vez terminado el trabajo guardamos la página y la publicamos. Primero nos pedirá el título, este será el que aparezca en la url junto con el nombre de usuario y en este trabajo tenéis que titularlo con el nombre (o apellido o ambos). Una vez que le dáis a aceptar ya está publicado el wix y lo podéis ver en internet (haz click en la pestaña “ir”)


Tomado del blog de María Jesús Camino: Música meruelo.
Videotutorial de Wix.
Ejemplo de página creada con wix como presentación para una Jornada TIC, por Silvia González.
Tarea: Crear una cuenta en Wix. Crear una página web en wix que contenga cuatro páginas.
Crea una entrada en tu blog del taller explicando que es wix y poniendo un enlace a la página que has creado con wix.
Vamos a abrir este mural lino para crear nuestra nota indicando algún uso educativo para wix.

Más de vídeo: Masher
Otra herramienta, denominada Masher, para la creación de vídeos utilizando diversas fuentes: tus imágenes, tus vídeos, clips que proporciona la herramienta etc.. Se puede añadir audio, texto, efectos de transiciones etc..
Este es un ejemplo.
Tarea a realizar: crear cuenta en Masher. Crear un nuevo clip de vídeo insertando varios vídeos de los que proporciona la página. Añadir también un clip de audio y textos para los clips de vídeo. Insertar el código de la creación en una nueva entrada de vuestro blog.

Este es un ejemplo.
Tarea a realizar: crear cuenta en Masher. Crear un nuevo clip de vídeo insertando varios vídeos de los que proporciona la página. Añadir también un clip de audio y textos para los clips de vídeo. Insertar el código de la creación en una nueva entrada de vuestro blog.

Storify: remezclando materiales
Storify es una de esas herramientas que por su facilidad de uso enganchan rápidamente. Se trata de crear contenido en la web basándose en una serie de fuentes: Twitter, Facebook, Flickr, YouTube, Google, Fuentes RSS y Link de blogs o páginas web. ¿Y para que puede servir esta herramienta en el campo educativo?. Pues, por ejemplo, para crear una clase sobre un tema concreto y trabajarla en la PDI. Se me ha ocurrido el tema del ciclo del agua y en menos de 2 minutos ya había creado esta página que el profesor puede utilizar para mostrarla a los alumnos. Proporciona el código para insertarlo en el blog de clase, con lo que los alumnos pueden ampliar conocimientos del tema fuera del espacio y tiempo escolares. Por la parte del alumno, puede servir para que él mismo genere contenido sobre un tema propuesto por el profesor y que debe exponer, posteriormente en la PDI con los recursos que ha encontrado.
Videotutorial de storify
Este es el tema del ciclo del agua.
Tarea: Crear una cuenta en Storify.
Crear una historia sobre los terremotos incorporando: imágenes, vídeos, descripciónes de búsquedas en google, audio, slideshare....twetts
Insertar la historia creada en una nueva entrada en nuestro blog.
Abre el mural y escribe algún uso educativo sobre esta herramienta
Otra herramienta muy similar es curated.by

Videotutorial de storify
Este es el tema del ciclo del agua.
Tarea: Crear una cuenta en Storify.
Crear una historia sobre los terremotos incorporando: imágenes, vídeos, descripciónes de búsquedas en google, audio, slideshare....twetts
Insertar la historia creada en una nueva entrada en nuestro blog.
Abre el mural y escribe algún uso educativo sobre esta herramienta
Otra herramienta muy similar es curated.by

Documenta: Creación, colaboración y publicación en la red
Documenta es una plataforma web para la creación, colaboración y publicación de contenidos en la red.
Documenta es la aplicación para comunicarte, crear y publicar contenidos multimedia en la red de forma sencilla y profesional, en un entorno audiovisual altamente rico e imaginativo que promueve la creación e intercambio seguro de contenidos de alto nivel y genera confianza en el uso de las TIC.
La comunidad Documenta:
Alumnos y profesores de todos los niveles educativos.
Grupos de investigación y experimentación educativa.
Museos e instituciones culturales.
Músicos, arquitectos, diseñadores, colectivos de artistas, periodistas, poetas.
Utilizamos DOCUMENTA para hacer:
● Contenidos educativos y presentaciones.
● Trabajos en colaboración entre docentes, alumnos, o con otras escuelas.
● Revistas y publicaciones en red.
● Páginas web profesionales y/o personales.
● Creaciones multimedia avanzadas.
No se necesitan conocimientos técnicos:
DOCUMENTA es una plataforma de uso muy intuitivo que no requiere conocimientos tecnológicas. En un entorno altamente flexible, permite la personalización de cada página a la medida de las necesidades comunicativas, funcionales y estéticas de cada usuario.
Permite subir prácticamente todos los tipos y formatos de archivos de vídeo, sonido e imagen sin limitaciones de peso y dimensiones,
además de archivos Pdf, Word, Excel, Power Point, open Office, ZIP, html, etc.
Permite compartir archivos y bibliotecas y crear grupos para el trabajo colaborativo en la red.
Guía de utilización.
Videotutoriales de Documenta.
Tutoriales de Documenta.
Propuestas didácticas.
Un ejemplo realizado con documenta sobre Federico García Lorca.
TAREA: Crea una cuenta en documenta. A continuación con tu usuario y contraseña entra a documenta y crea una publicación con texto, vídeo e imágenes que puedes buscar y descargar desde internet: RECUERDA deben ser imágenes libres .
Accede a este panel virtual y escribe una nota con algún uso educativo de esta herramienta.

Documenta es la aplicación para comunicarte, crear y publicar contenidos multimedia en la red de forma sencilla y profesional, en un entorno audiovisual altamente rico e imaginativo que promueve la creación e intercambio seguro de contenidos de alto nivel y genera confianza en el uso de las TIC.
La comunidad Documenta:
Alumnos y profesores de todos los niveles educativos.
Grupos de investigación y experimentación educativa.
Museos e instituciones culturales.
Músicos, arquitectos, diseñadores, colectivos de artistas, periodistas, poetas.
Utilizamos DOCUMENTA para hacer:
● Contenidos educativos y presentaciones.
● Trabajos en colaboración entre docentes, alumnos, o con otras escuelas.
● Revistas y publicaciones en red.
● Páginas web profesionales y/o personales.
● Creaciones multimedia avanzadas.
No se necesitan conocimientos técnicos:
DOCUMENTA es una plataforma de uso muy intuitivo que no requiere conocimientos tecnológicas. En un entorno altamente flexible, permite la personalización de cada página a la medida de las necesidades comunicativas, funcionales y estéticas de cada usuario.
Permite subir prácticamente todos los tipos y formatos de archivos de vídeo, sonido e imagen sin limitaciones de peso y dimensiones,
además de archivos Pdf, Word, Excel, Power Point, open Office, ZIP, html, etc.
Permite compartir archivos y bibliotecas y crear grupos para el trabajo colaborativo en la red.
Guía de utilización.
Videotutoriales de Documenta.
Tutoriales de Documenta.
Propuestas didácticas.
Un ejemplo realizado con documenta sobre Federico García Lorca.
TAREA: Crea una cuenta en documenta. A continuación con tu usuario y contraseña entra a documenta y crea una publicación con texto, vídeo e imágenes que puedes buscar y descargar desde internet: RECUERDA deben ser imágenes libres .
Accede a este panel virtual y escribe una nota con algún uso educativo de esta herramienta.

Middlespot: crea contenido uniendo fuentes de la web
middlespot es una herramienta que nos permite crear grupos de información que podremos arrastrar desde cualquie rlugar de la web a nuestro panel personalizado.
El mashup generado podrá ser compartido con otras personas o usado de forma privada, aceptando textos, imágenes, vídeos, enlaces, músicas, archivos, código, notas, etc.
Podéis acceder a una barra de herramientas oculta en la derecha de la página que os ayudará a mejorar la estética del resultado, así como usar las opciones del menú superior para elegir, por ejemplo, el número de columnas deseado.
El resultado puede también ser incluido en cualquier página web, siendo así una buena herramienta para uso académico, donde los estudiantes puedan recopilar información y presentarla en una única página

El concepto de mashup no es nuevo, en eso ha consistido internet en los últimos tiempos en aplicaciones que combinan datos e imágenes o vídeos procedentes de una o más fuentes para crear servicios distintos. Lo interesante de este servicio es la facilidad de uso, el hecho de que sea pinchar y arrastrar, que estéticamente es muy agradable y que no necesitas saber programar nada. Podeis ver un ejemplo sencillo hecho por nosotros aquí mismo http://midd.me/rZmS
Cuando añades un elemento a la derecha se despliega un panel con unas opciones para el objeto añadido, pudiendo cambiar su forma y su posición, rotación, la capa en la que se encuentra… Tampoco tiene muchas opciones pero las suficientes para dejar visualmente atractivas tus remezclas. A la izquierda tendremos un navegador de contenido, ya que al ser un escritorio de pinchar y arrastrar puede que nos perdamos por los contenidos, de esta manera podemos ir de unos a otros fácilmente. También tenemos la posibilidad si somos mañosos de escribir nuestro propio código, o de agregar widgets web de otros sitios. Cuando hayamos terminado nuestra obra podemos compartirla por email, podemos dar un código para incrustar en otras webs, utilizando un servicio como addthis o enviando a twitter o facebook.

Otra característica muy interesante es la búsqueda visual que realiza. Puedes hacer una búsqueda en la web, en twitter, en imágenes, en mashups de middlespot o en booklets. Elegimos cuantos resultados queremos recoger y realiza capturas de pantalla presentadas en el mismo escritorio. Como antes, podemos compartir estos resultados.
Disponen de una webapp disponible para Chrome y Firefox que se llama simplebooklet. Es una manera más profesional de utilizar la herramienta que también sorprende por su frescura y saber hacer. Funcionando exactamente igual que middlespot pero con unas plantillas prediseñadas para que se pueda sacar partido al cien por cien. Tienen 3 plantillas para bloggers, para empresas y para profesores, pudiendo después incluir ese booklet en otros sitios como si fueran un banner. Las posibilidades son infinitas. Pero como no es igual que te lo cuenten a que lo veas, han creado un blog de ejemplo para que puedas comprobar sus usos para realizar simples banners, banners con texto rotativo, galerias, podéis verlo aquí http://simplebooklet.blogspot.com/
Si resulta que los servicios gratuitos te gustan y haces un uso intensivo de simplebooklet, tienes la opción de pagar una cantidad muy pequeña para conseguir mayor espacio de almacenamiento y unas cuantas características muy interesantes. Si solo quieres tener una página de inicio molona y moderna, o una manera divertida de presentar las fotos de la última quedada, entra ya en middlespot y empieza a jugar con internet.
Tomado de Gaizka Martínez
Este es un ejemplo que he creado para el taller.
Tarea: Crea una cuenta en Middlespot. Entra en la página y crea tu mashup combinando diferentes elementos multimedia.
Crea una entrada en el blog del taller explicando qué es middlespot con un enlace al mashup que has creado.
Entra en esta dirección de lino y crea una nota indicando algún uso educativo de la herramienta.

Podéis acceder a una barra de herramientas oculta en la derecha de la página que os ayudará a mejorar la estética del resultado, así como usar las opciones del menú superior para elegir, por ejemplo, el número de columnas deseado.
El resultado puede también ser incluido en cualquier página web, siendo así una buena herramienta para uso académico, donde los estudiantes puedan recopilar información y presentarla en una única página
Middlespot es un folleto digital, un panfleto o un tablón de anuncios o lo que tú quieras que sea, porque funciona de manera tan fácil y divertida que puede llegar a ser desde un simple grupo de direcciones favoritas hasta una presentación al más puro estilo powerpoint.
Puede ser una composición de tus fotos de las vacaciones o un boceto de un ambicioso proyecto. También puedes ser una página de inicio personalizada, o simplemente una página de tu grupo de música favorito, con sus canales de youtube su blog de conciertos y entrevistas. Middlespot quiere ser un cruce de caminos entre tú y la web, y nos ofrece un escritorio para pegar todo lo que queramos de internet y tenerlo anotado y remezclado. Lo mejor de todo es que cuando terminemos podremos compartilo con nuestros amigos o compañeros de trabajo. Es una herramienta muy polivalente, sirviendo para divertirse un rato como para poder hacer cosas produtivas con ella.
El concepto de mashup no es nuevo, en eso ha consistido internet en los últimos tiempos en aplicaciones que combinan datos e imágenes o vídeos procedentes de una o más fuentes para crear servicios distintos. Lo interesante de este servicio es la facilidad de uso, el hecho de que sea pinchar y arrastrar, que estéticamente es muy agradable y que no necesitas saber programar nada. Podeis ver un ejemplo sencillo hecho por nosotros aquí mismo http://midd.me/rZmS
Cuando añades un elemento a la derecha se despliega un panel con unas opciones para el objeto añadido, pudiendo cambiar su forma y su posición, rotación, la capa en la que se encuentra… Tampoco tiene muchas opciones pero las suficientes para dejar visualmente atractivas tus remezclas. A la izquierda tendremos un navegador de contenido, ya que al ser un escritorio de pinchar y arrastrar puede que nos perdamos por los contenidos, de esta manera podemos ir de unos a otros fácilmente. También tenemos la posibilidad si somos mañosos de escribir nuestro propio código, o de agregar widgets web de otros sitios. Cuando hayamos terminado nuestra obra podemos compartirla por email, podemos dar un código para incrustar en otras webs, utilizando un servicio como addthis o enviando a twitter o facebook.

Otra característica muy interesante es la búsqueda visual que realiza. Puedes hacer una búsqueda en la web, en twitter, en imágenes, en mashups de middlespot o en booklets. Elegimos cuantos resultados queremos recoger y realiza capturas de pantalla presentadas en el mismo escritorio. Como antes, podemos compartir estos resultados.
Disponen de una webapp disponible para Chrome y Firefox que se llama simplebooklet. Es una manera más profesional de utilizar la herramienta que también sorprende por su frescura y saber hacer. Funcionando exactamente igual que middlespot pero con unas plantillas prediseñadas para que se pueda sacar partido al cien por cien. Tienen 3 plantillas para bloggers, para empresas y para profesores, pudiendo después incluir ese booklet en otros sitios como si fueran un banner. Las posibilidades son infinitas. Pero como no es igual que te lo cuenten a que lo veas, han creado un blog de ejemplo para que puedas comprobar sus usos para realizar simples banners, banners con texto rotativo, galerias, podéis verlo aquí http://simplebooklet.blogspot.com/
Si resulta que los servicios gratuitos te gustan y haces un uso intensivo de simplebooklet, tienes la opción de pagar una cantidad muy pequeña para conseguir mayor espacio de almacenamiento y unas cuantas características muy interesantes. Si solo quieres tener una página de inicio molona y moderna, o una manera divertida de presentar las fotos de la última quedada, entra ya en middlespot y empieza a jugar con internet.
Tomado de Gaizka Martínez
Este es un ejemplo que he creado para el taller.
Tarea: Crea una cuenta en Middlespot. Entra en la página y crea tu mashup combinando diferentes elementos multimedia.
Crea una entrada en el blog del taller explicando qué es middlespot con un enlace al mashup que has creado.
Entra en esta dirección de lino y crea una nota indicando algún uso educativo de la herramienta.

Tildee: creando tutoriales multimedia
Tildee es un Servicio web que nos permite crear tutoriales de forma rápida y sencilla.
Además como el servicio no requiere de registro (aunque existe la opción que expande características) resulta extremadamente fácil crear un tutorial, convirtiéndose en la herramienta perfecta (si lo vamos a usar ocasionalmente) por el hecho de no requerir estar previamente registrado.
El proceso de creación de un tutorial es simple. Podemos escribir nuestro texto, subir imágenes o insertar vídeo. Una vez terminado recibimos una URL que podemos enviar por e-mail o compartir a través de las principales redes sociales.
Si optamos por registrarnos, podremos acceder a una serie de características extra como la posibilidad de editar un tutorial ya creado o la de poder seguir a otros o que nos sigan a nosotros .
Tildee parece un servicio cómodo y rápido para esas ocasiones en las que necesitamos crear un tutorial y no requerimos de muchas florituras más que lo básico y elemental.
Ejemplo de tutorial de Google docs.
Crea una cuenta en Tildee.
Entra en la dirección de Tildee y crea un tutorial sobre el tema de tu interés con vídeos, imágenes, texto y algún mapa (si procede).
Crea una entrada en el blog del taller con un enlace al tutorial que has creado.
Entra en este linoit y crea una nota indicando posibles usos educativos de Tildee

Además como el servicio no requiere de registro (aunque existe la opción que expande características) resulta extremadamente fácil crear un tutorial, convirtiéndose en la herramienta perfecta (si lo vamos a usar ocasionalmente) por el hecho de no requerir estar previamente registrado.
El proceso de creación de un tutorial es simple. Podemos escribir nuestro texto, subir imágenes o insertar vídeo. Una vez terminado recibimos una URL que podemos enviar por e-mail o compartir a través de las principales redes sociales.
Si optamos por registrarnos, podremos acceder a una serie de características extra como la posibilidad de editar un tutorial ya creado o la de poder seguir a otros o que nos sigan a nosotros .
Tildee parece un servicio cómodo y rápido para esas ocasiones en las que necesitamos crear un tutorial y no requerimos de muchas florituras más que lo básico y elemental.
Ejemplo de tutorial de Google docs.
Crea una cuenta en Tildee.
Entra en la dirección de Tildee y crea un tutorial sobre el tema de tu interés con vídeos, imágenes, texto y algún mapa (si procede).
Crea una entrada en el blog del taller con un enlace al tutorial que has creado.
Entra en este linoit y crea una nota indicando posibles usos educativos de Tildee

Bundlr: comparte búsquedas tematicas
Cuando tenemos que realizar algún trabajo de investigación en la web, nos encontramos con frecuencia con vídeos, textos, fotos, tweets y demás contenido que puede ayudar a alimentar el resultado.
Bundlr es una nueva herramienta que nace con este objetivo, facilitar la recopilación de cualquier contenido que encontremos en Internet para tener disponible en un único panel de control.
Como podéis ver en el vídeo inferior, sólo tenemos que activar el botón de Bundlr en nuestro navegador para que el componente que estamos visualizando se guarde automáticamente en nuestra cuenta, siendo posible guardar también una selección de texto específica de alguna página.
Bundlr ( gobundlr.com ) from Bundlr on Vimeo.
Ejemplo de bundlr:
Tarea a realizar: crea una cuenta de bundlr e instala el bookmarlet en mozilla. Crea un bundlr con el tema de tu interés. Inserta el bundlr en una entrada de tu blog del taller.
Accede a esta dirección y escribe una nota con algún uso educativo de la herramienta.

Bundlr es una nueva herramienta que nace con este objetivo, facilitar la recopilación de cualquier contenido que encontremos en Internet para tener disponible en un único panel de control.
Lo primero que tenemos de tener en cuenta es que deberemos de instalarnos el bookmarklet en nuestro navegador web, sin el cual no podremos seguir adelante, ya que lo necesitaremos para añadir los diferentes clips. Una vez tengamos nuestros bundlrs, podemos compartirlos e integrarlos en otros sitios web gracias al código que nos facilitan. Igualmente podemos hacer la búsqueda de otros bundlrs realizados por otros usuarios, e incluso de encontrarlos, podemos añadirlos a favoritos.
Como podéis ver en el vídeo inferior, sólo tenemos que activar el botón de Bundlr en nuestro navegador para que el componente que estamos visualizando se guarde automáticamente en nuestra cuenta, siendo posible guardar también una selección de texto específica de alguna página.
Bundlr ( gobundlr.com ) from Bundlr on Vimeo.
Ejemplo de bundlr:
Tarea a realizar: crea una cuenta de bundlr e instala el bookmarlet en mozilla. Crea un bundlr con el tema de tu interés. Inserta el bundlr en una entrada de tu blog del taller.
Accede a esta dirección y escribe una nota con algún uso educativo de la herramienta.

wallwisher:crear contenidos de manera sencilla
Acabo de descubrir esta herramienta: Wallwisher, y ya me han llegado varias entradas que hablan de las posibilidades educativas de la misma. Paco Muñoz de la Peña la ha utilizado para crear un muro de las lamentaciones sobre el proyecto de Zapatero. A mi me ha parecido una herramienta con unas enormes potencialidades para la creación de contenido, por parte de los alumnos, de manera rápida y fácil. Por ejemplo pueden convertirse en periodistas improvisados y crear muros con las noticias del día o de la semana. Permite la incorporación de texto, imágenes, audio y vídeo. Se puede distribuir mediante sindicación RSS y embeber en blogs y wikis.
Yo creo que puede ser una de esas herramientas web 2.0 imprescindibles para cualquier tipo de aula por su sencillez y a la vez por su potencia e interactividad ya que hace posible que los visitantes del blog en el que está insertada puedan participar de ese muro incorporando su post.
Tarea a realizar: entra en la página de la herramienta y crea el contenido que creas conveniente con los medios adecuados. A continuación crea una entrada en tu blog del taller explicando la herramienta e insertando el muro que has creado.
Accede a esta dirección y crea una nota indicando posibles usos educativos de esta herramienta.

Yo creo que puede ser una de esas herramientas web 2.0 imprescindibles para cualquier tipo de aula por su sencillez y a la vez por su potencia e interactividad ya que hace posible que los visitantes del blog en el que está insertada puedan participar de ese muro incorporando su post.
Tarea a realizar: entra en la página de la herramienta y crea el contenido que creas conveniente con los medios adecuados. A continuación crea una entrada en tu blog del taller explicando la herramienta e insertando el muro que has creado.
Accede a esta dirección y crea una nota indicando posibles usos educativos de esta herramienta.

Chirpstory: crea historias con varias fuentes y compartelas
Chirpstory es un servicio web que permite la creación de historias temáticas mediante la inserción de contenido procedente de twitter o de otros servicios como youtube, flickr, instagram etc...Para generar la historia podemos utilizar nuestra línea de tiempo de twitter o realizar búsquedas en la red social por palabras clave, usuarios o listas. También podemos insertar la url de otras fuentes de información como vídeos, imágenes etc...
¿cómo se hace? ...tomado del blog crea y aprende con laura
Una cuenta de Twitter es todo lo que necesitas para comenzar a utilizar Chirpstory. Simplemente ingresa a través de Twitter, haz clic para permitir el acceso Chirpstory a tu cuenta, y ya está listo para comenzar. Chirpstory no envía tweets o modifica la información de tu cuenta sin tu permiso.
Chirpstory te permite comentar historias favoritas y guardarlas en tu libro de cuentos. para hacerlo, simplemente haz clic en el signo de estrellas situado junto al título de una historia para añadir a tu libro de cuentos. También tienes la opción de compartir la Historia como un Tweet a notificar a sus amigos.
Esta es la historia que he creado relacionada con las heramientas de la web 2.0
Crea una cuenta en Chirpstory. Crea una historia sobre un tema de tu interés con una búsqueda en twitter.
Inserta la historia creada en una nueva entrada en el blog del taller.
Accede a este mural y crea alguna nota con posibles usos educativos de Chirpstory

¿cómo se hace? ...tomado del blog crea y aprende con laura
Para crear una historia
Haz clic en la opción "Crear historia" en la esquina superior derecha para empezar. En la página "Crear historia" de la página, puedes hacer una historia con sólo arrastrar y soltar los twets de la columna de la izquierda a la derecha. Más ajustes detallados se pueden hacer desde el panel de edición en la parte inferior de la pantalla.
Panel de edición, lateral izquierdo- User Timeline. Línea de tiempo del usuario: Carga el estándar de línea de tiempo Twitter con todas las cuentas que quieres seguir para realizar la historia.
- Replies: Respuestas: Carga las respuestas a sus tweets.
- Favoritos: Carga tus favoritos de Twitter.
- Copiar seleccionados: Mover Tweets seleccionado de la columna de la izquierda a la derecha.Este botón aparece cuando se ha seleccionado uno o más Tweets.
- Copiar todo
- Búsqueda por palabra clave o hashtag
- Cargar lista: Haz clic en este botón para cargar en una lista Tweets en Twitter.
- Añadir elementos multimedia: Una herramienta de edición para insertar enlaces de vídeo, comentarios de texto y otros contenido ajenos a Twitter.
- RT: herramienta para eliminar automáticamente los tweets que empiezan por "RT".
- Duplicados: herramienta para extraer varias copias del mismo Tweet, dejando sólo uno.
- Orden cronológico: herramienta para colocar la lista de tweets en el orden en que fueron publicados originalmente.
- Invertir Orden: herramienta a la lista de tweets en orden cronológico inverso.
- Clear. Borrar: para limpiar todos los Tweets de la columna de la derecha.
- Tweets de carga: se puede cargar un Tweet específico con su dirección URL única.
- Cuando esté lista la historia, haz clic en "Crear Story" botón de abajo a la derecha y completa la información pertinente en el cuadro de diálogo que aparece.
- Add Story Title: Añadir el título Historia
- Add Story Descrpition: añade una introducción a la Historia. Los nombres de las direcciones URL y cuentas que comienzan con "@" se convertirán automáticamente a hipervínculos. Si introduces enlaces URL a las imágenes o videos, fotografía, la dirección del primer elemento se muestra como una imagen del título.
- Selecciona una categoría: una sola.
- Etiquetas: introduce las etiquetas para tu Historia con espacios entre las etiquetas múltiples. Puede configurar hasta diez etiquetas para cada historia.
- Configuración de la historia: elige cómo deseas que tu historia sea publicada. "Free Edit" permite a los usuarios editar el contenido de la historia. "Público" permite publicar la historia, pero no su edición. "Privada" mantiene una historia inédita y sólo permite el autor para poder verla.
- Announcement: permite Enviar automáticamente un Tweet que publica el contenido de tu lista en Twitter.
- Puedes volver a cambiar la configuración de tu historia.
Esta es la historia que he creado relacionada con las heramientas de la web 2.0
Crea una cuenta en Chirpstory. Crea una historia sobre un tema de tu interés con una búsqueda en twitter.
Inserta la historia creada en una nueva entrada en el blog del taller.
Accede a este mural y crea alguna nota con posibles usos educativos de Chirpstory

Suscribirse a:
Comentarios (Atom)